I had been integrating WordPress into osCommerce 2.2 since 2008 based on several online tutorials. It was a daunting task as there were a few files that needed to be modified and it was a maintenance nightmare whenever there’s a software upgrade. Then there were other similar integration attempts in both communities, OSC into WordPress or WordPress into OSC, and I had no clue what had became of them. Well, since the modular top and bottom templates implementation in OSC 2.3, integrating WordPress and OSC had actually gotten a lot easier; hence, the creation of this WordPress-OSC template. The idea was basically to make OSC’s modular header and footer available in a WordPress template. So let’s take this out for a spin…
- Install WordPress in a sub-folder inside the OSC catalog. Here, my sub-folder name is “wordpress.”

Install WordPress inside of OSC’s catalog and make sure that it is working. - Create a symbolic link of the OSC includes folder in the wordpress sub-folder. This allows WordPress to call OSC functions. You should be able to do this via Cpanel, but this was the shell command I used in my wordpress folder:
ln -s ../includes .
- Download my Westfalia theme on Github, and copy it inside your “wordpress/wp-content/themes/” folder.
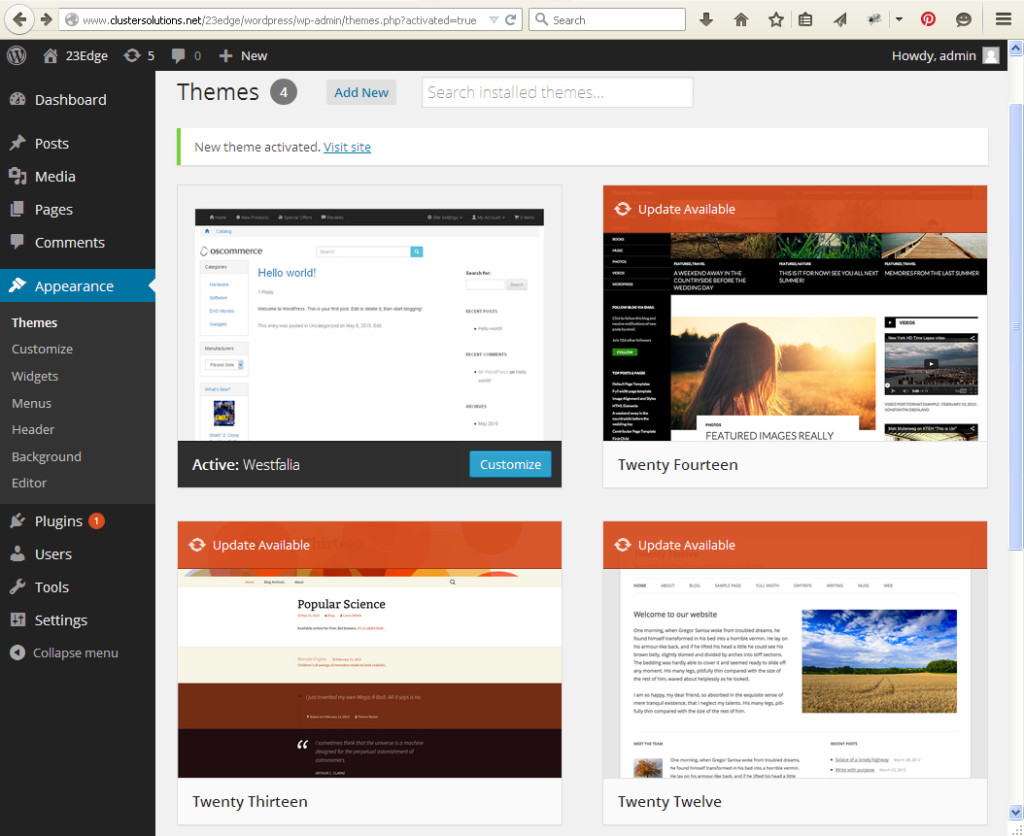
- Login to your WordPress and activate the Westfalia theme (for Bootstrap version but I have the 2.3 version somewhere on a production server. You really should be migrating to the Bootstrap/responsive version anyway, but do ask if you really want it).

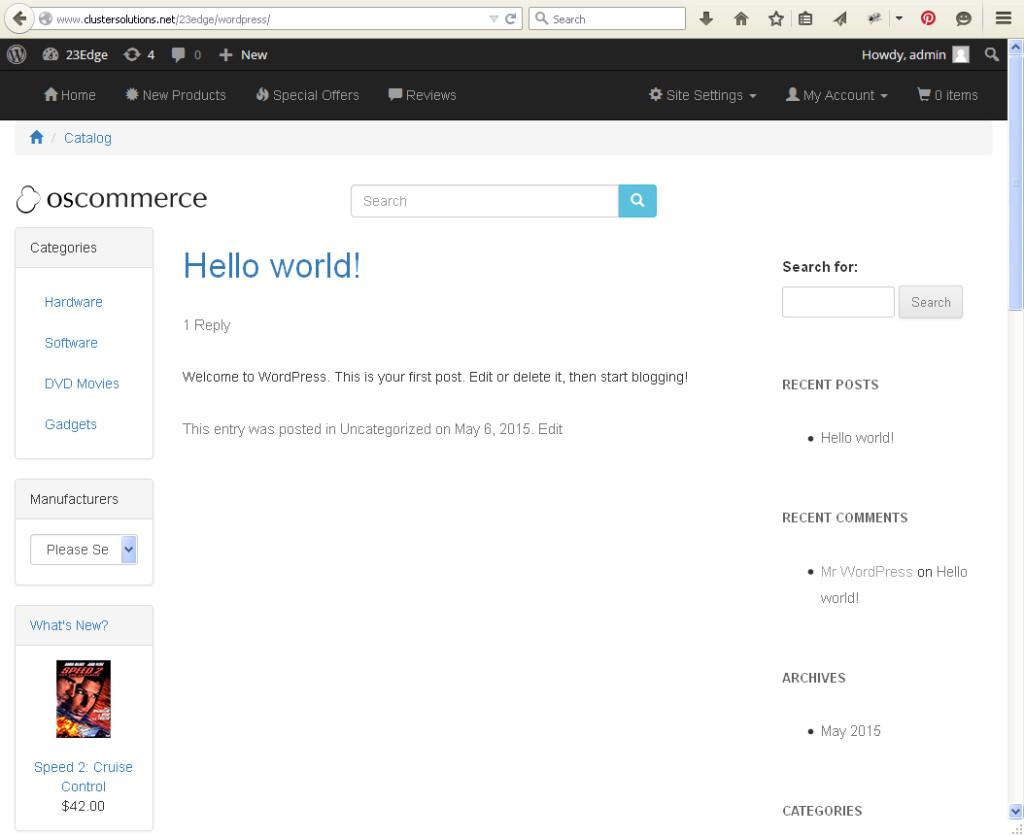
Activate the Westfalia theme to integrate WordPress with OSC - That is! Now, set your permalinks, create a page, and you can set your OSC link to point to the page like this: define(‘FILENAME_SHIPPING’, ‘wordpress/shipping/’);
Yes, modifing an OSC page gets a lot easier. I had never gotten into OSC’s Articles Manager as my teeth clench every time I had to install an OSC addon. Oh, you should also install an SEO as well as the Akismet plugins as a minimum for your WordPress install. Hey, what’s fun without a little adventure, right?

hello
i did not understand the part about the boot strap version.. is it available…
by the way thanks for the great tutorial
Gator
It was the “community” version, but it was rolled into V2.3.4. You can download that version here.
https://www.oscommerce.com/Products
Hi Tim,
could you please specify more detailed point 2 of the integration ? This would help me a lot. Thanks.
Best wishes,
Robin
Basically, you would need to create a link folder named “included” in your WP sub-folder, and the link folder would be pointed to your OSC’s “catalog/included” folder. This is based on Linux/Unix platform. I think in the Windows world they call that shortcut. May be this’ll help…
http://linfo.org/ln.html